معرفی چند پلاگین برای بهبود طراحی سایت وردپرس
در بخش های قبل چیتا سافت اطلاعاتی در زمینه ی طراحی سایت، گرافیک طراحی سایت و … مطالبی در اختیار شما عزیزان قرار دادیم در این مطلب می خواهیم به معرفی چند پلاگین طراحی سایت بپردازیم با ما همراه باشید.
پلاگین طراحی سایت وردپرس
از زمانی که همه از پتانسیل گسترده وردپرس اگاه شده اند، دیگر نیازی به رونمایی مجدد آن نیست. به جای آن می خواهیم درباره چند پلاگین بحث کنیم.
بعضی از این پلاگین ها ضروری هستند، مثل پلاگین هایی که برای بهبود بخشیدن سئو یا ذخیره سازی سایت می باشند. و بعضی دیگر اختیاری مثل پلاگینی که برای انتگرال گیری reCaptcha استفاده می شود. در دسته بندی دوم اغلب شما با پلاگین های که برای کمک به صاحبان سایت برای روند طراحی های اخیر طراحی شده است به مشکل بر می خورید.
برای مثال آن ها می توانند رابط های کاربری را ویژگی های مثل دکمه منو hamburger یا گرافیگ های duotone ادغام کنند.
امروز ما می خواهید شما را با ۶ راه حل رایگان مهم و ساده آشنا کنیم.
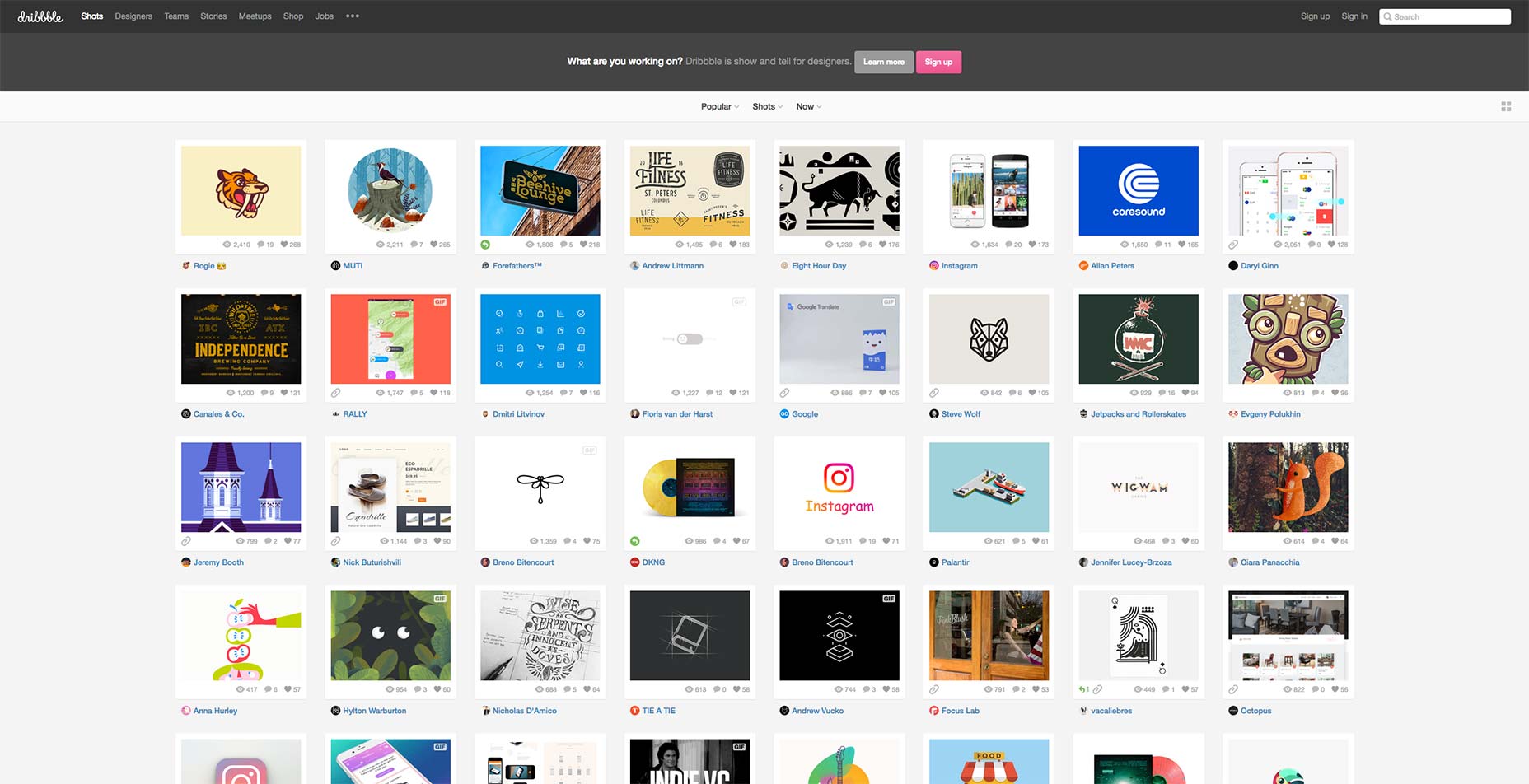
کارت ها
همانطور که در Pinterest، Dribbble، Behance، توییتر، فیس بوک، گوگل پلاس و دیگر موارد دیده می شود. می خواهید با کارت ها شروع کنیم. ۲۰۱۵ با توجه به تلاش های بزرگ اطراف این روند جایی نخواهد رفت. به نظر می سد که این پلاگین یکی از محبوب ترین الگو های طراحی سایت می باشد که مفاهیم را در تکه های کوچک تر به خواننده یاد می دهد که این یک راه حل تقریبا همه جانبه است که به سادگی در تلفن ها و دسکتاپ ها اجرا می شود.

پلاگین طراحی سایت
راه حل وردپرس: Masonry Layout
طراح بندی های Masonry یکی از بهترین راه ها برای استفاده از طرح بندی مبتنی بر کارت می باشد. بنابراین این پلاگین می تواند یک شروع عالی باشد. زیرا به شما اجازه استفاده از ساختار سبک Pinterestو اعمال کردن آن بروی وبلاگ, مجله آنلاین یا حتی سایت تجارت الکترونیک خود را می دهد.
مطلب پیشنهادی:۱۰ راه برای توسعه طراحان وب سایت (بخش دوم)
گرافیگ های DUOTONE
همانطور که در کمپین های Spotify Adidas Lois Jeans و… دیده می شود.
Duotone بسیار قدیمی است, این سبک گرافیگی میلیون ها بار توسط عکاسانی که نیاز داشتند از رنگ های متوسط و برجسته در عکس استفاده کنند استفاده شده است. اگرچه خیلی هم جدید و بروز نیست, اما سال پیش Duotone وب را ب تندی گرفته بود.

پلاگین طراحی سایت
راه حل وردپرس: TwotoneFX
بزرگ ترین مثال از این Spotify طراحانی که تکنیک ها را با رنگ های شدید تزیین کرده بودند.
TwotoneFX یک پلاگین کوچک است و این امکان را به شما می دهد که تمام عکس هایی که در بخش رسانه های خود دارید را به duotone تبدیل کنید.
این پلاگین یک رابط ساده و بسیار بصری به همراه چندید گزینه برای ویرایش تصاویر می باشد. بنابراین, می توانید رنگ های عکس ها را تغییر دهید, فیلتر گذاری کنید, و یا همه کار ها را یکباره اعمال کنید.
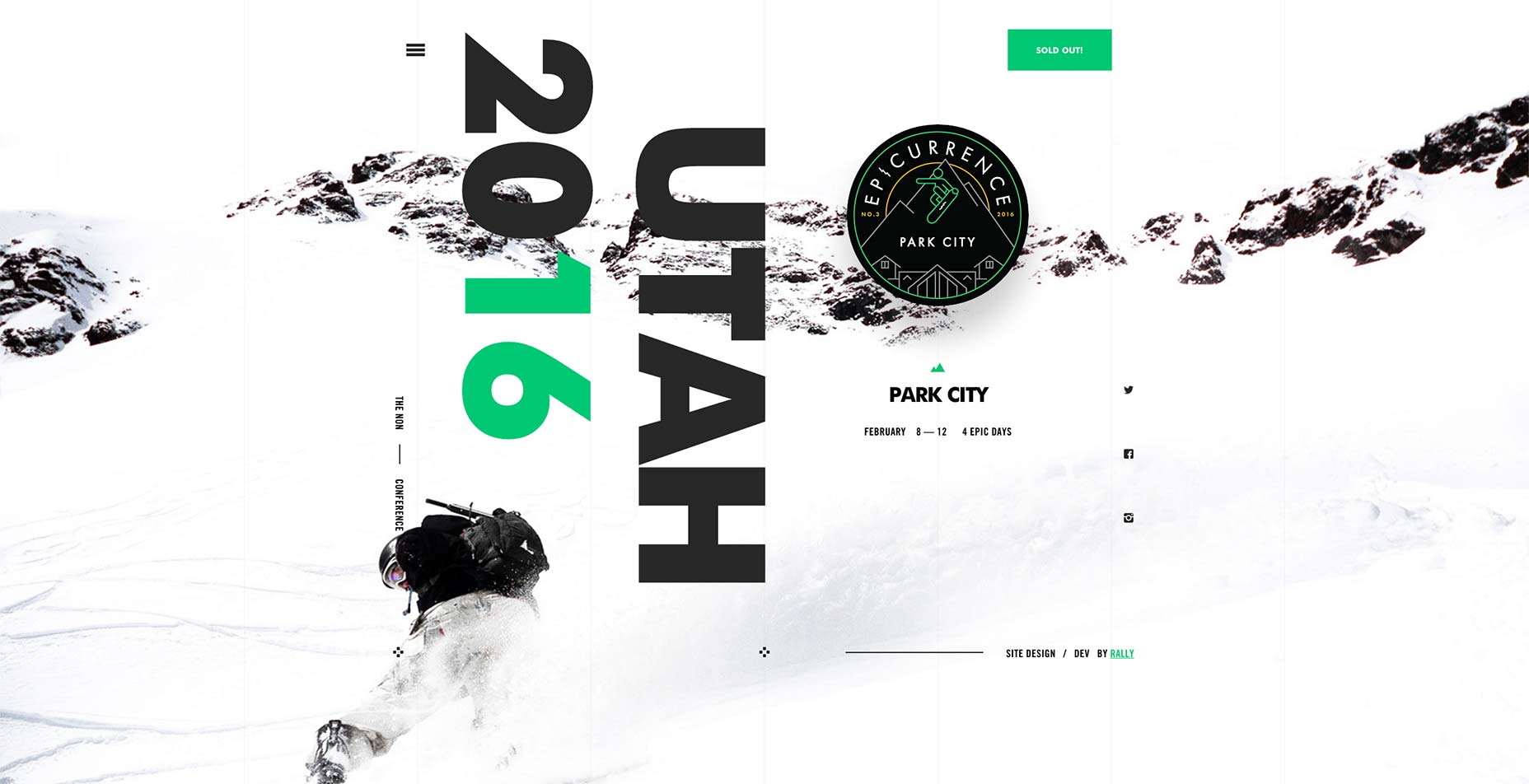
اثر پارالاکس
همانطور که در وب سایت های مقیاسی، اندازه گیری و تم های gazillion دیده می شود.
این تکنیک را نمی توان یک روند نامید. این تکنیک برای سالها با ما بوده است و از لحاظ فنی چیزی تغییر نکرده است. بنابراین با امنیت کامل می توانید بگویید که این یک ابزار ثابت شده است که امروز بسیار جذاب تر شده و با زمینه های متعددی برابر است. ازاین تکنیک برای ایجاد طرح های برجسته داینامیکی تجربه کاربری هموار و افکت های ۳بعدی استفاده می کنند.

پلاگین طراحی سایت
راه حل وردپرس: Parallax Scroll
Parallax Scroll یک راه مناسب برای اضافه کردن این افکت ها با چند کد کوتاه است که سربرگ ها, صفحهات، و پست های سفارشی را با یک زمنیه parallax ایجاد می کند. مخزن رسمی روش های متعددی برای انجام این کار ارائه می دهد، اما شما می توانید هر کدامی که فک می کنید بهتر است را انتخاب کنید.